Tối ưu hóa cho công cụ tìm kiếm (SEO Google) thường là việc thực hiện các sửa đổi nhỏ với các phần trên trang web của bạn. Mục đích nhằm xây dựng một trang web mang lại lợi ích cho người dùng của bạn và thực hiện mọi tính năng tối ưu hóa nhằm mục đích cải thiện trải nghiệm người dùng và trình bày nội dung.
Bài viết này sẽ không cung cấp bí quyết nào có thể giúp trang web của bạn được tự động xếp hạng đầu tiên trong Google việc làm theo các phương pháp được nêu dưới đây sẽ giúp các công cụ tìm kiếm dễ dàng thu thập dữ liệu, lập chỉ mục và hiểu nội dung của bạn hơn.
Một số thuật ngữ trong SEO Google
Chỉ mục – Google lưu trữ tất cả trang web mà Google biết trong một chỉ mục riêng. Mỗi mục của một trang trong chỉ mục mô tả nội dung và vị trí (URL) của trang đó.
Thu thập dữ liệu – Quá trình tìm kiếm các trang web mới hoặc vừa cập nhật. Google phát hiện ra các URL bằng cách theo liên kết, đọc sơ đồ trang web và nhiều cách khác. Google thu thập dữ liệu trên web, tìm kiếm các trang mới rồi lập chỉ mục các trang đó (khi thích hợp).
Trình thu thập dữ liệu – Phần mềm tự động thu thập dữ liệu (tìm nạp) các trang trên web và lập chỉ mục các trang đó.
Googlebot – Tên gọi chung của trình thu thập dữ liệu của Google. Googlebot liên tục thu thập dữ liệu trên web.
SEO – Tối ưu hóa cho công cụ tìm kiếm: quá trình cải thiện trang web của bạn để phù hợp hơn với các công cụ tìm kiếm. SEO cũng là chức danh của người làm công việc tối ưu hoá cho công cụ tìm kiếm
Hãy tạo tiêu đề riêng biệt cho từng trang
Mỗi trang trên trang web của bạn nên có một tiêu đề riêng biệt để giúp Google biết trang này khác biệt với những trang khác như thế nào. Nếu trang web của bạn sử dụng các trang dành riêng cho thiết bị di động, hãy nhớ sử dụng các tiêu đề hay trên các phiên bản dành cho thiết bị di động.

Theo thông tin từ Safari Digital (công ty Digital ở Úc):
“Nhiều đối thủ của chúng tôi và các website danh tiếng trong ngành đều tụt hạng trên trang nhất. Một số khách hàng của chúng tôi thì đang bị các trang web diễn đàn, danh mục mua sắm Amazon, bài đăng Facebook, thậm chí cả tin tức tuyển dụng vượt mặt trên bảng xếp hạng tìm kiếm. Chuyện gì đang xảy ra vậy?
Chúng tôi vẫn chưa làm rõ được tình hình hiện tại. Từ những gì chúng tôi ghi nhận được, thì thay đổi thuật toán khiến một số trang web có chất lượng kém nằm trong top 10 kết quả tìm kiếm. Sau quá trình tìm hiểu mới nhất về thay đổi này, chúng tôi cũng phát hiện nhiều kết quả tìm kiếm địa phương hoàn toàn bị áp đảo bởi các trang eBay, Amazon, trang danh mục và kể cả các website cloaking (chứa thủ thuật che giấu nội dung). Những trang này không chỉ không liên quan đến nội dung tìm kiếm mà còn spam rất nhiều.”
Core Web Vitals và ảnh hường đến SEO như thế nào
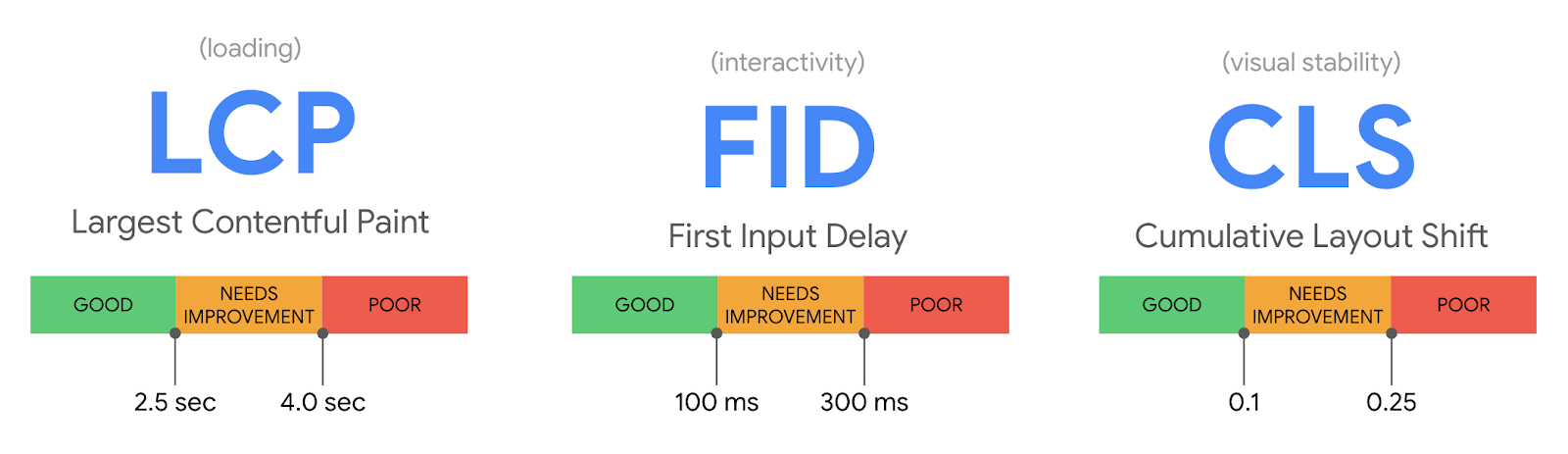
Đo lường chất lượng trải nghiệm người dùng có nhiều khía cạnh. Mặc dù một số khía cạnh của trải nghiệm người dùng là dành riêng cho từng trang web và ngữ cảnh, nhưng có một nhóm tín hiệu chung – “Core Web Vitals“ – rất quan trọng đối với tất cả các trải nghiệm web. Những nhu cầu về trải nghiệm người dùng cốt lõi như vậy bao gồm tốc độ tải, tính tương tác và tính ổn định trực quan của nội dung trang và kết hợp là nền tảng của Vitals Web Core 2020. Cụ thể:

- Largest Contentful Paint: đo tốc độ tải và đánh dấu điểm trong dòng thời gian tải trang khi nội dung chính của trang có khả năng đã được tải.
- First Input Delay: đo lường khả năng phản hồi và định lượng trải nghiệm mà người dùng cảm thấy khi cố gắng tương tác lần đầu với trang.
- Cumulative Layout Shift: đo lường sự ổn định về hình ảnh và định lượng lượng thay đổi bố cục bất ngờ của nội dung trang hiển thị.
Tất cả các chỉ số này đều nắm bắt được các kết quả quan trọng lấy người dùng làm trung tâm,
Mục tiêu của chúng tôi là làm cho Core Web Vitals trở nên đơn giản và dễ dàng truy cập
Nhằm đo lường cho tất cả chủ sở hữu và nhà phát triển trang web, cả trên các nền tảng của Google cũng như trong các trang tổng quan và công cụ của riêng họ.
Đặc biệt khuyến khích tất cả chủ sở hữu trang web thu thập phân tích đo lường người dùng thực của riêng họ cho mỗi Core Web Vital. Để thực hiện điều đó, một số trình duyệt, bao gồm cả Google Chrome, hỗ trợ các đặc điểm bản thảo Core Web Vitals hiện tại: Largest Contentful Paint, Layout Instability, and Event Timing…
Để giúp các nhà phát triển dễ dàng đo lường hiệu suất Core Web Vitals cho các trang web của họ, hôm nay sẽ khởi chạy thư viện JavaScript web-vitals mã nguồn mở, có thể được sử dụng với bất kỳ nhà cung cấp phân tích nào hỗ trợ số liệu tùy chỉnh hoặc làm tài liệu tham khảo về cách nắm bắt chính xác từng Vitals Core Web cho người dùng trang web của bạn
Tiện ích mở rộng này hiển thị một chỉ báo trực quan trong Chrome về trạng thái của từng yếu tố quan trọng khi duyệt web và trong tương lai, cũng sẽ cho phép xem thông tin chi tiết tổng hợp của người dùng thực (do Báo cáo của Chrome UX cung cấp) về trạng thái của từng lõi quan trọng cho URL và nguồn gốc hiện tại.

Cuối cùng, trong những tháng tới, sẽ cập nhật Lighthouse, Chrome DevTools, PageSpeed Insights, Báo cáo tốc độ của Search Console và các công cụ phổ biến khác. Để làm nổi bật và cung cấp hướng dẫn nhất quán và có thể hành động để cải thiện Core Web Vitals.
Sắp tới năm 2021, Google đang đầu tư xây dựng sự hiểu biết tốt hơn và khả năng đo tốc độ trang cũng như các đặc điểm trải nghiệm người dùng quan trọng khác.
Ví dụ: mở rộng khả năng đo lường input latency trên tất cả các tương tác, không chỉ lần đầu tiên; các thước đo mới để đo lường và định lượng độ mượt, nguồn và các chỉ số hỗ trợ sẽ cho phép cung cấp trải nghiệm bảo vệ quyền riêng tư và tức thì trên web.
Ngoài ra, những bài viết không đáp ứng yêu cầu AMP cũng sẽ có cơ hội được xuất hiện trên mục Top Stories với những thay đổi mới này (AMP là viết tắt của Accelerated Mobile Pages – một dự án của Google nhằm tăng khả năng đáp ứng và hiển thị của website khi chạy trên các thiết bị di động).
Để nâng cao hiểu biết về trải nghiệm người dùng trong tương lai, Google dự kiến sẽ cập nhật Core Web Vitals hàng năm và cung cấp các bản cập nhật thường xuyên về các ứng viên trong tương lai, Điều cần làm bây giờ là tiếp tục theo dõi thứ hạng website của bạn, ghi nhận bất kỳ thay đổi nào và chờ đợi động thái từ Google.
Hãy theo dõi Phong Việt để cập nhật thêm nhiều thông tin mới về các phương pháp viết bài chuẩn SEO hiệu quả nâng vị trí trên top công cụ tìm kiếm.

 English
English 한국어
한국어 日本語
日本語 中文 (中国)
中文 (中国) ភាសាខ្មែរ
ភាសាខ្មែរ ไทย
ไทย العربية
العربية